iPhone上のSafariでARのオブジェクトを表示するまでを試した。
- iPhoneXで70枚ほど物体の写真撮影
- 撮影した写真から3Dモデルをツールで生成(objファイル)
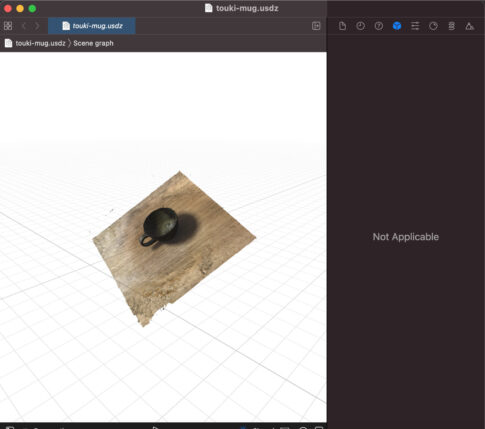
- 生成した3Dモデルをツールでフォーマット変換(obj->usdz)
- HTMLに生成したusdzファイルを組み込む
コード
usdzファイルがあればHTMLに埋め込むことで、iOSのAR Quick Lookという機能でiPhoneやiPadのSafariで表示できる。
AppleのARKitのドキュメントにサンプルコードがある。
<div>
<a rel="ar" href="item/touki-mug.usdz">
<img src="IMG_touki-mug.jpg">
</a>
</div>結果
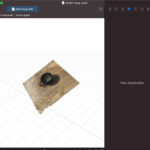
自分でARの3Dモデルを生成してHTMLに埋め込んで見た結果が以下のような感じ

- ARのクオリティが低すぎる
- 縮尺がおかしい(100%で実寸になってほしい)
- ARの操作が難しい(中心の位置がおかしいのかな)
- 目的の物体以外を削りたい











コメントを残す