FrontendにGETの結果として返すデータとして使用する以下のようなフィールドを持ったモデルを追加する。
エンドポイントにidを指定してタスク情報を返す想定のAPIのデータ管理クラス。POSTやPUTなどでも使用する。
- id:String タスクの一意なID
- title : String タスクのタイトル
- description: String タスクの詳細説明
- userName: String タスクの担当者
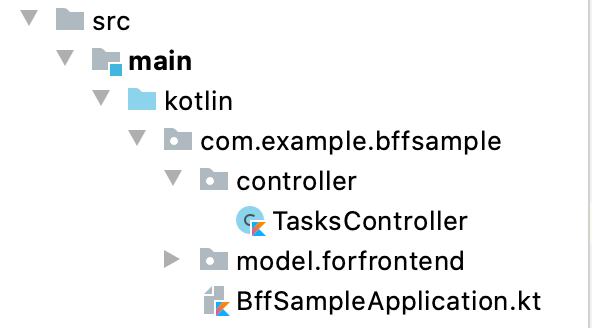
package
このモデルはfrontend向けのモデルで、外部APIで使用するモデルは別途packageを分けて作る方が良いかと思のでmodel.forfrontendとして作成する。frontend向けのモデルと外部APIのモデルはフィールドが全く同じでなければ、基本的には別のクラスとして扱う方が将来的に拡張する場合のことを考えても良いと思っている。

モデルクラス
タスクを管理するクラスとしてTaskクラスをmodel.forfrontend下に追加。この段階ではデータを保持するだけのクラスなのでdataをつけておく。
package com.example.bffsample.model.forfrontend
data class Task (
val taskId: Int,
val title: String,
val description: String,
val userName: String
)コントローラークラス
ひとまずコントローラー層に追加したTaskクラスのオブジェクトを作ってGET APIのレスポンスとして返す。
@RestController
@RequestMapping("/tasks")
class TasksController {
@GetMapping("/{taskId}")
@ResponseBody
@ResponseStatus(HttpStatus.OK)
fun getItem(@PathVariable("taskId") taskId: Int): Task {
return Task(
taskId = taskId,
title = "タスクのタイトル",
description = "タスクの詳細説明",
userName = "タスク担当者A")
}
}UnitTest
コントローラーを変更したので、UnitTestも変更する。これくらいのJSONデータであれば各フィールドをチェックすれば良いかと思う。
@WebMvcTest
@DisplayName("TasksController")
internal class TasksControllerTest {
@Autowired
lateinit var mockMvc: MockMvc
@Nested
@DisplayName("getTask")
inner class GetTask {
@DisplayName("should return task data when get task api is called with task id.")
@Test
fun getTask() {
mockMvc.perform(get("/tasks/12345"))
.andExpect(status().isOk)
.andExpect(jsonPath("taskId").value(12345))
.andExpect(jsonPath("title").value("タスクのタイトル"))
.andExpect(jsonPath("description").value("タスクの詳細説明"))
.andExpect(jsonPath("userName").value("タスク担当者A"))
}
}
}サービス起動時の結果
“http://localhost:8080/items/12345“
{"taskId":12345,"title":"タスクのタイトル","description":"タスクの詳細説明","userName":"タスク担当者A"}







コメントを残す