IntelliJ
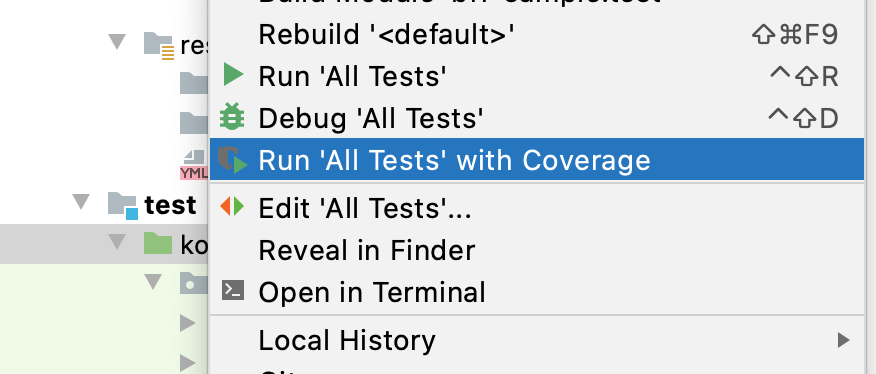
テストしたいディレクトリで右クリック -> “Run <target> with Coverage”を実行

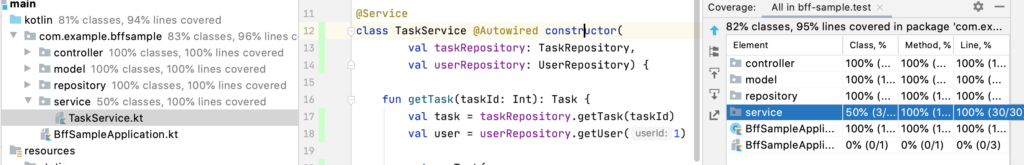
結果
カバレッジツールウィンドウが表示され確認できる。
コードがパスしたかどうかメインウィンドウで色で確認。

公式参考
カバレッジでテストを実行する
Gradleのコマンド実行でカバレッジ取得
Jacocoを使用してコードのカバレッジを取得する。build.gradle.ktsのpluginsにjacocoを追加する。
id(“jacoco”)
plugins {
id("org.springframework.boot") version "2.3.2.RELEASE"
id("io.spring.dependency-management") version "1.0.9.RELEASE"
kotlin("jvm") version "1.3.72"
kotlin("plugin.spring") version "1.3.72"
id("jacoco") // 追加
}gradleのtestコマンドをjacocoTestReportオプションをつけて実行する。
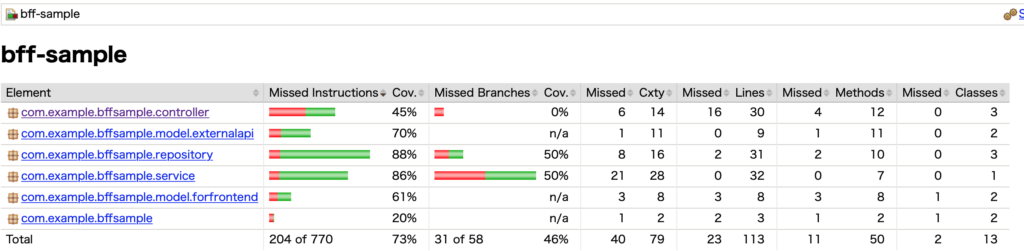
./gradlew test jacocoTestReport結果
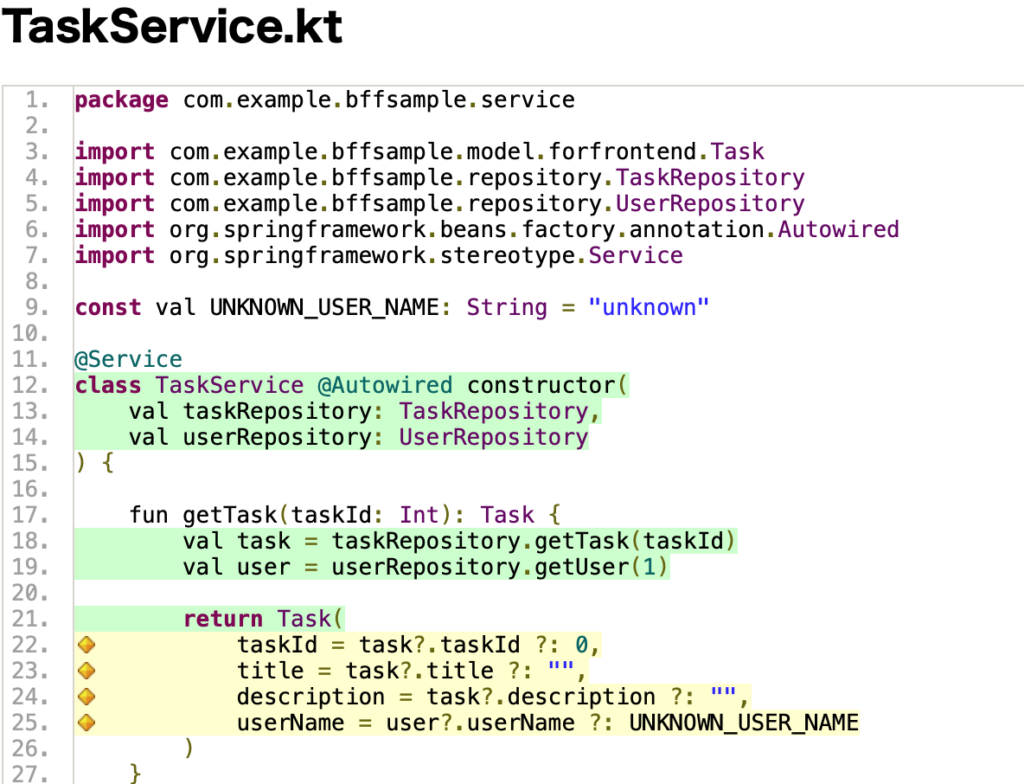
build/reports/jacoco/test/html/index.htmlを確認

リンクをたどって各ファイルの各行のパス状況を確認できる。

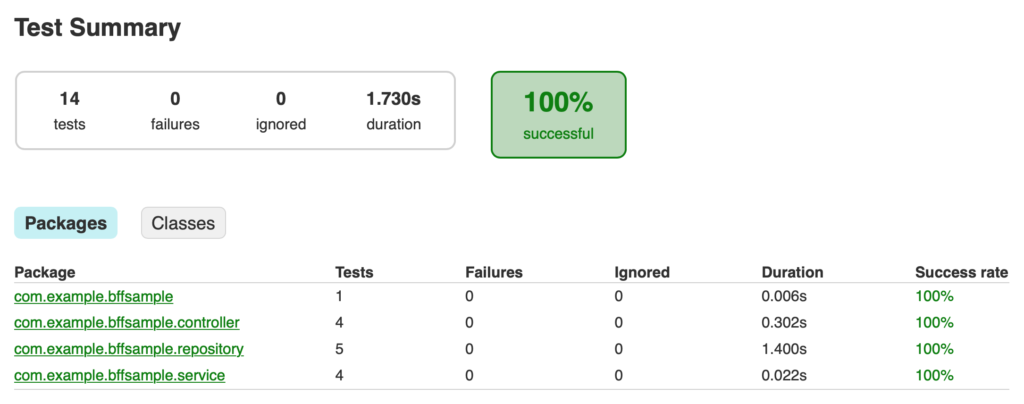
build/reports/test/html/index.htmlを確認してテストの結果を確認することも可能。









コメントを残す